 |
Apeer enables peripheral awareness
of brief, |
Project Description
The problem:
Though it can be ignored or dismissed, receiving a link through instant messaging (IM) is interruptive and can require a typed acknowledgement to avoid seeming rude. Group chats within IM require a further degree of engagement not always justified by an individual’s interest in the link. Emails can be similarly intrusive, might also require an acknowledgement, and may lead to group discussions that can quickly overflow an inbox. Weblog posts support topic-based discussions, but do not effectively show new activity across a set of topics at a glance.
The solution:
Apeer is a social visualization for brief, topical discussions within groups. It builds common ground and creates social awareness by showing who has read what, and who has commented. The peripheral interface emphasizes salience by sinking unread topics and shows trails of activity below what’s most popular.
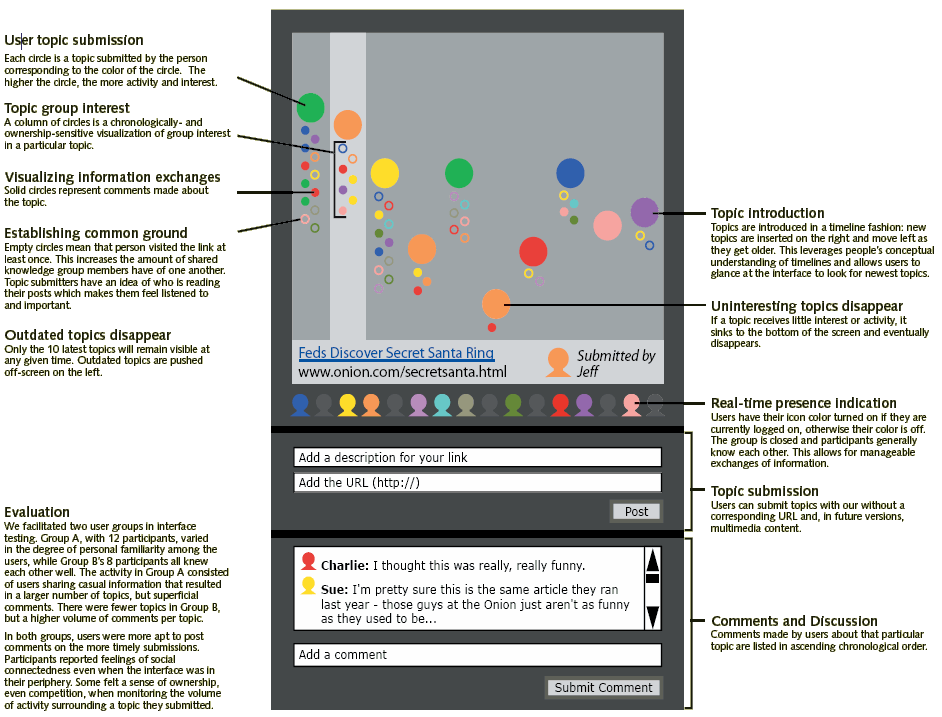
The design:
Click on the diagram to expand it to make it readable.

The features of the Apeer interface (Click
to Zoom)
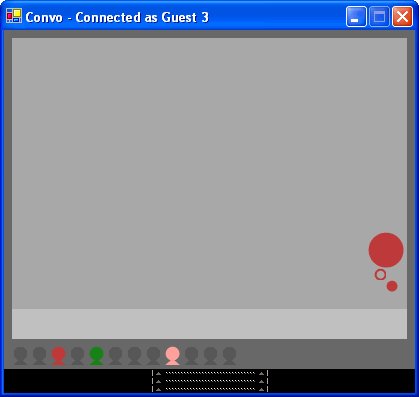
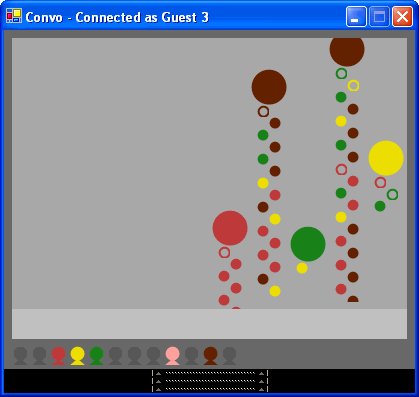
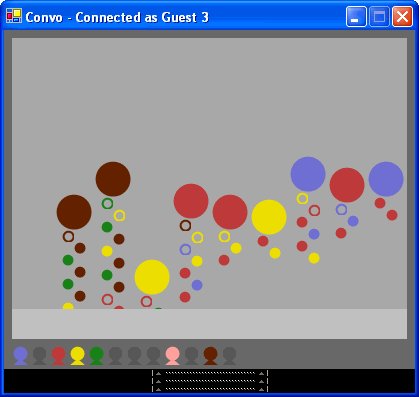
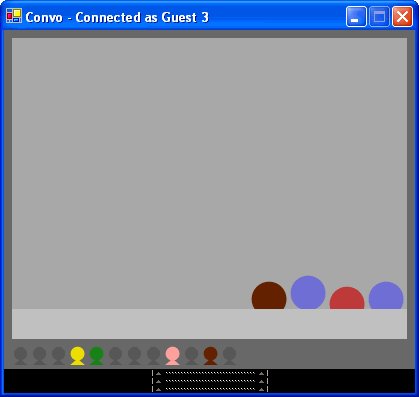
Below, a group of people submit topics of discussion that
produce bursts of comments and then slowly fade. As they decrease in
timeliness, they move to the left . As they decrease in activity, they
decrease to the bottom of the window, some even disappear.

We submitted Apeer to an academic contest sponsored by
Microsoft called ImagineCup.
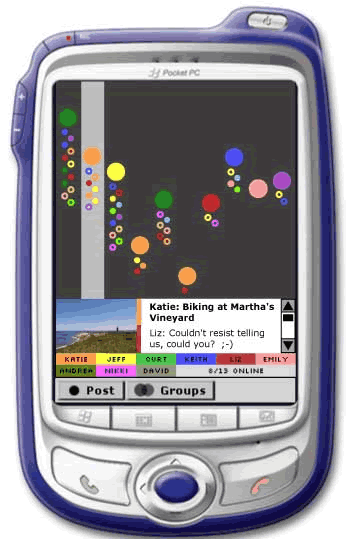
For this contest, we created a mobile version of Apeer called Mopeer.
We took the Apeer
concept and found that it was a good fit for photo-sharing with cameraphones.
Chad
came up with the visual design, I did the programming, and we worked on
the interaction
design together. Justin Weisz added image-handling functionality to the
server. I apologize for the
ugly image - more will come soon! Here is Mopeer running on a PocketPC
emulator:

Apeer began as the brainchild of myself and Chad
Thornton. At the time, I was a graduate student in Human-Computer
Interaction, and he was a graduate student in Interaction Design. Together
we developed the workflow and interaction design of the application. I
wrote the code for the client and Chad came up with the visual design
of the interface. We recruited three more graduate students at CMU, Patrick
Barry, Kevin Shiue, and Justin Weisz, to aid in the programming task.
Deliverables
During the winter of 2004, we designed and built an Apeer prototype, then
called Convo. We conducted information user studies, and have submitted
a poster to CHI 2004. Apeer is a work in progress and subject to large
amounts of change. At some point in the future we plan to make it publicly
available.