
Project
Description
After working with Dr. Gunawardena
for a semester, he offered me an intriguing opportunity. Gifted minority
high school students from around the country were coming to CMU in the
Summer of 2003 for a pre-college program. One of the project courses students
could take was Computer Science. After working with my team, Dr. Gunawardena
was impressed by the utility of HCI and wanted to try an experiment: introduce
the high schoolers to computer science through HCI! He left the curriculum
up to me.
My Role & Responsibilities
I took the syllabus from the previous summer and basically re-wrote it
to include a good deal of HCI with some classic CS content. The point
of the course was not to learn syntax and fix compiler errors (though
they did, we helped them) but rather to use software development as a
tool - a means to the end of quality software for real people.
I had a couple of TAs and a few weeks to prepare a curriculum whereby
students would be encouraged to venture into the world of computer science.
I wanted them to understand that computer science affects each of us,
every day. I lectured a bit on how we interact with user interfaces everyday.
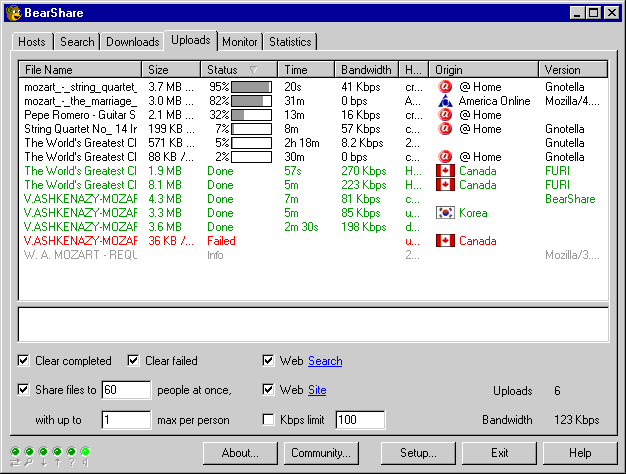
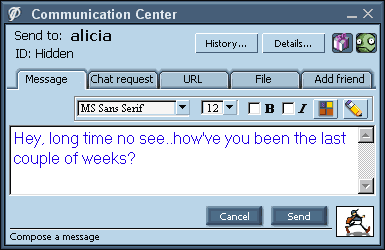
I showed them competing interfaces to applications they know and love:
instant messenger, p2p file-sharing, and mp3 players.
 |
I introduced them to the concept of a user interface by showing them UIs they know well but never thought that they were designed by people for certain reasons. I wanted them to critique the designs and try and improve them. |
 |
I wanted them to understand that 'cooler' wasn't necessarily 'better'. I had them critique many interfaces they were familiar with. |
| Seeing all these interfaces got them thinking. I asked them difficult questions such as "Why did the designer decide to put green text? Red text? Progress bars? What's wrong with this interface? Why?" |
My idea was to have students do a rapid prototype of an interface and implement it. But, the question was, what interface? I wanted students to be interested in their applications and yet give them constraints. Too many computer science students start students off with building boring applications that students don't really 'like' - and, hence, aren't as interested in.
 |
I taught them about low-fidelity protypes. |
 |
I had my TAs build a mobile phone emulator. Students could design
small applications that would plug into these emulators, and imagine
they were real phones. The constraints were there: I used the actual
number of pixels on my Motorola T720. I gave them a choice of 6 applications
to design and implmement: - mp3 player - shopping list - voice reminders - instant messenger - document reader - addressbook |
We had them learn the basics of the Java programming language. The students were working on Apple iMac2 machines with OSX. I placed the students into groups where more technical students were evently spread out and more design-oriented students were distributed into effective teams. I did not assign roles, though; the students fell into their own roles and usually shared responsibility evenly. Even technical students wanted to design interfaces..
I created a 3-week syllabus that allowed time for HCI instruction as well as programming and project work. I wanted to give groups time for peer review so that they could see the value of considering the opinions of other users when making HCI decisions.
Syllabus
Week 1
• Day 1: Introduction
• Day 2: Interactive Sessions
o Computer Science: Past, Present, and Future
o What is HCI?
• Day 3: Quiz 1, Course Project
o Form groups & roles
• Day 4: HCI & Usability
o Brainstorm
o Create 3 different low-fidelity designs
• Day 5: Introduction to Java
Week 2:
• Day 6: Java and its applications
o 1st Java programming exercise
• Day 7: Quiz 2, Java
o 2nd programming exercise
• Day 8: Programming
o 3rd programming exercise
o Design iteration 2
• Day 9: Final design changes
o Heuristic Evaluation
o Cognitive Walkthrough
o Group presentations
• Day 10: Programming
o Begin implementing project
o Design iteration 3
Week 3:
• Day 11: Quiz 3, Work on project
• Day 12: Continue working on project
• Day 13: Continue working on project
• Day 14: Testing and Debugging
• Day 15: Final Project presentations and evaluation
 |
Pictured here is an example of an eBook application for a phone, meant for long emails and small documents. |